Data publikacji: 14-10-2020 | Data aktualizacji: 21-03-2024 | Autorka: Zuzanna Furmaniak
Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część II

Hej! W poprzedniej części pokazałam Wam, jak poprawnie zeskanować szkic i wyczyścić go w Photoshopie tak, aby otrzymać czyste czarne linie oraz białe tło: Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część I Tak przygotowany plik nadaje się już do właściwej części naszego procesu twórczego, czyli digital paintingu. Opowiem Wam, w jaki sposób nałożyć kolory na nasz szkic, jak dodać cienie i światła oraz nałożyć kolor na samą kreskę rysunku.
Digital Painting - Jak pokolorować szkic?
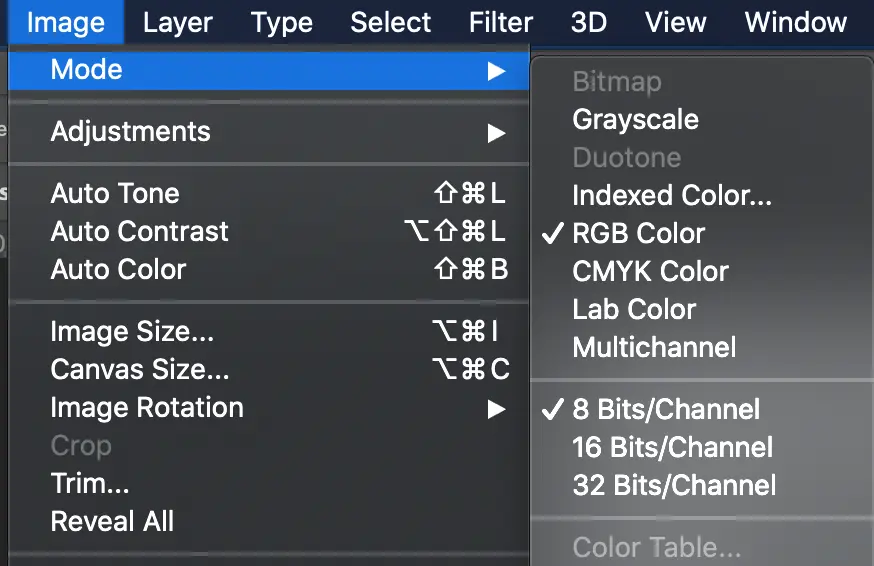
Na tym etapie powinniście mieć w oknie Warstw jedną warstwę - z czarnym szkicem na białym tle. Kliknijcie prawym przyciskiem myszki na tej warstwie i wybierzcie “Stwórz warstwę z tła” (Make Layer from Background), a następnie OK. Upewnijcie się jeszcze, że macie ustawiony tryb kolorów RGB (lub CMYK, jeśli chcecie potem drukować pracę):
Wybierzcie narzędzie Różdżki (Magic Wand Tool - domyślnie skrót [W]). W pasku opcji na górze w polu “Tolerancja” (Tolerance) wpiszcie np. 20. Następnie kliknijcie różdżką w obszar obok postaci - czyli po prostu na białe tło. Powinniście otrzymać zaznaczenie okalające sylwetkę postaci:
Zostawcie ten obszar jako zaznaczony. Teraz stworzymy warstwę z kolorem pod ten właśnie obszar naszego szkicu. W tym celu wykorzystamy specjalny rodzaj warstwy - Warstwę Wypełnienia (Fill Layer). Wybierzcie z menu u góry “Warstwa” (Layer), potem “Nowa Warstwa Wypełnienia” (New Fill Layer), a na końcu “Kolor kryjący” (Solid Color).
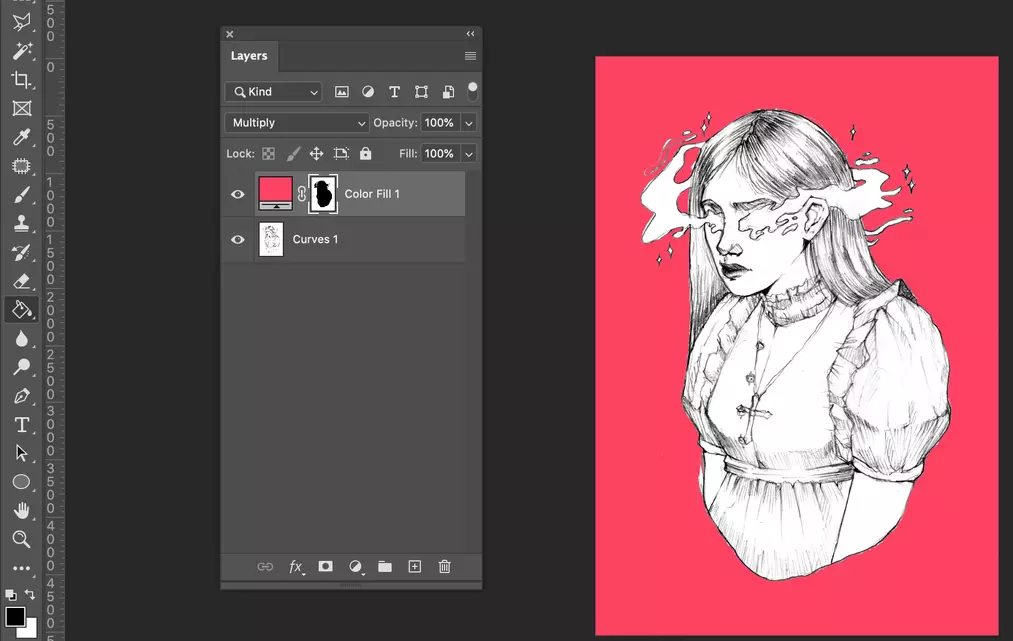
Wybierzcie jakikolwiek kolor - Warstwa Wypełnienia i tak pozwala na szybką zmianę tego koloru w każdym momencie pracy. Teraz kolor powinien pokrywać tylko obszar wokół Waszego rysunku. Przestawcie tryb tej warstwy na Mnożenie (Multiply).
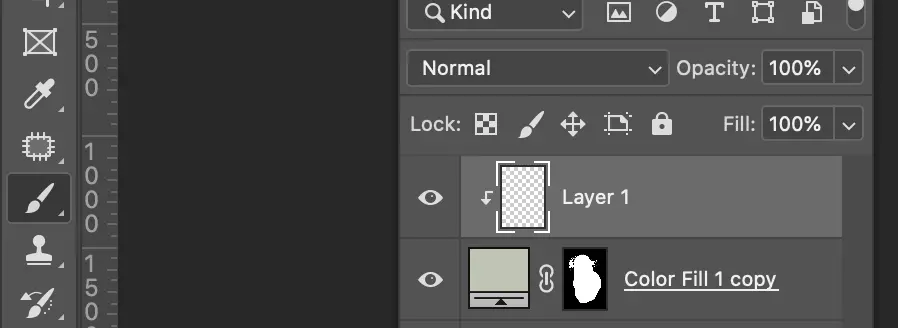
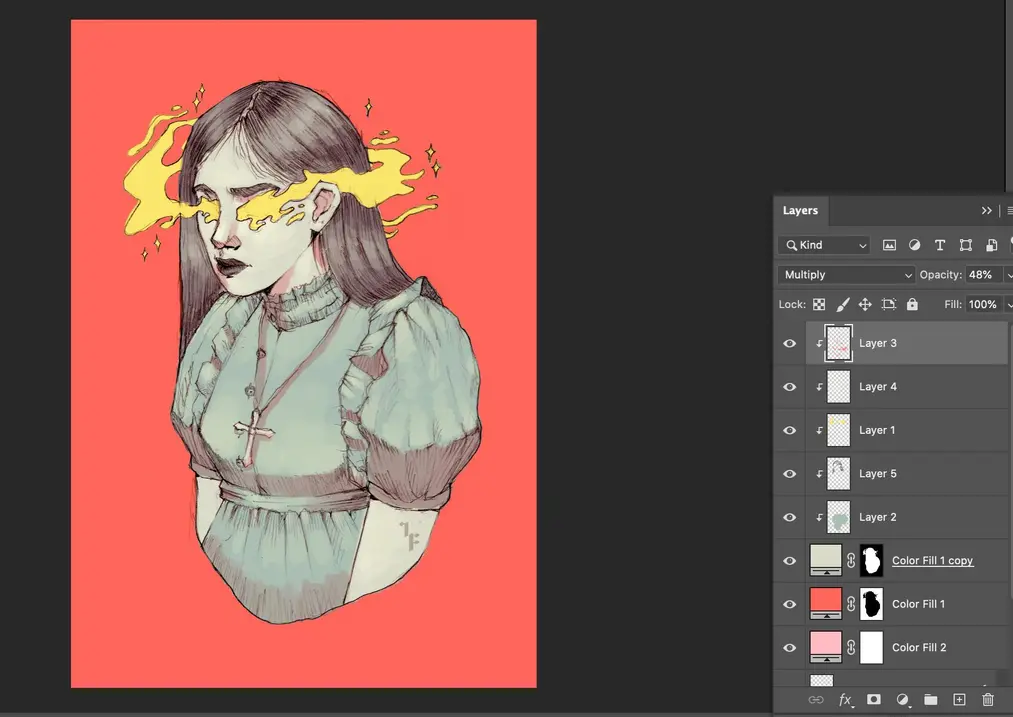
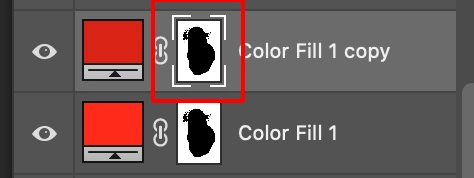
W okienku Warstw kliknijcie prawym przyciskiem myszki na wybraną warstwę koloru i wybierzcie “Powiel warstwę” (Duplicate Layer), a następnie OK. Na tej nowej warstwie kliknijcie myszką na mały prostokąt z czarnym kształtem, tuż obok miniaturki koloru:

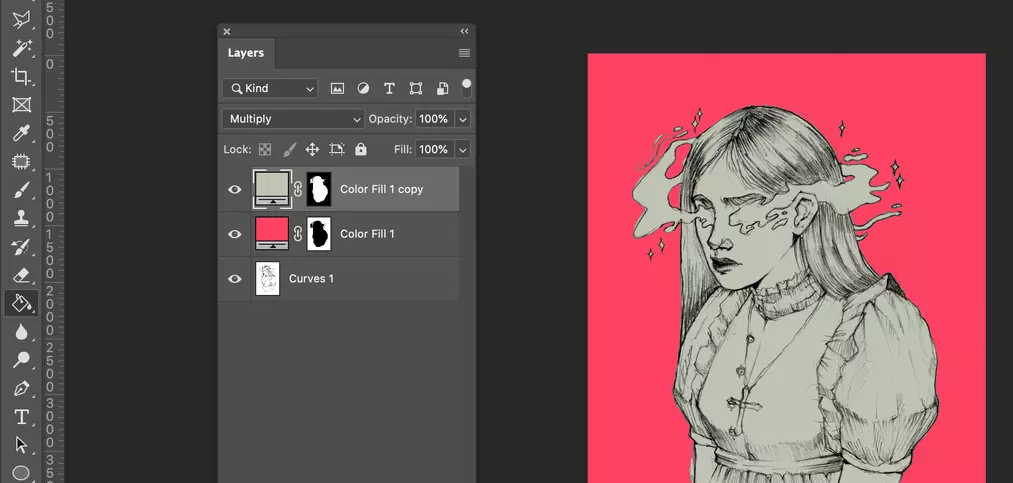
A następnie wciśnijcie Ctrl + I (Cmd + I) - kształt warstwy “odwróci” się, tzn. Na nowej warstwie kolor będzie okalał wszystko wokół sylwetki postaci, a nie jej wnętrze. Ta warstwa też powinna być ustawiona na Mnożenie (Multiply). W ten sposób stworzyliśmy dwie warstwy z wypełnieniem kolorystycznym - jedną dla postaci, a drugą dla tła - i możemy w każdym momencie pracy kliknąć na kwadracik z kolorem i szybko zmienić barwę tego wypełnienia.
Digital Painting - Jak zmienić kolor szkicu?
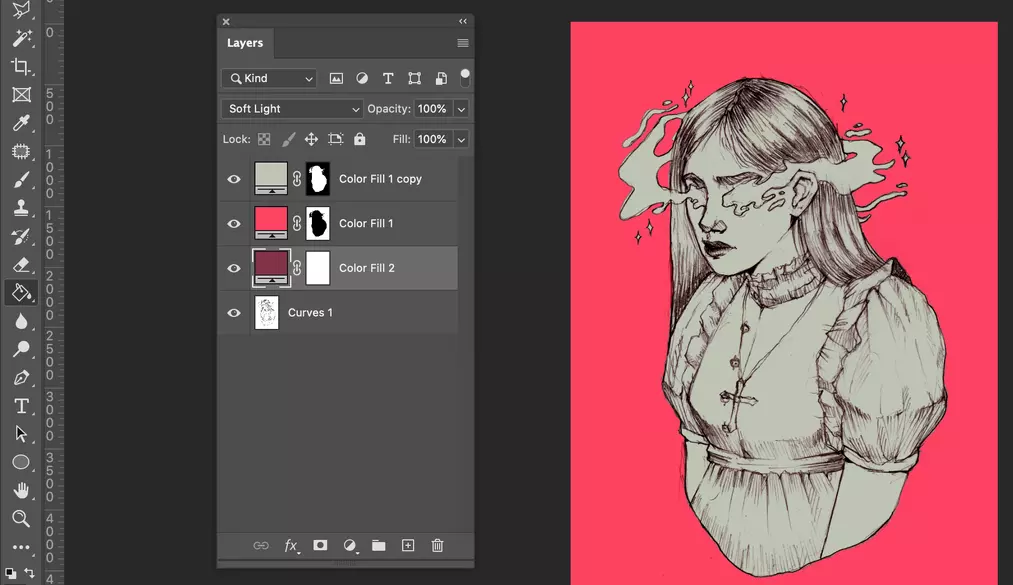
Stwórzcie jeszcze jedną Warstwę wypełnienia kolorem kryjącym (wybierzcie kolor np. Brązowy) i przesuńcie ją w panelu Warstw tuż nad rysunek. Tryb tej warstwy ustawcie na Łagodne Światło (Soft Light). Teraz linie na Waszym szkicu zmienią kolor z czarnego na wybrany przez Was kolor na warstwie wypełnienia!
Digital Painting - Kolorowanie na warstwach
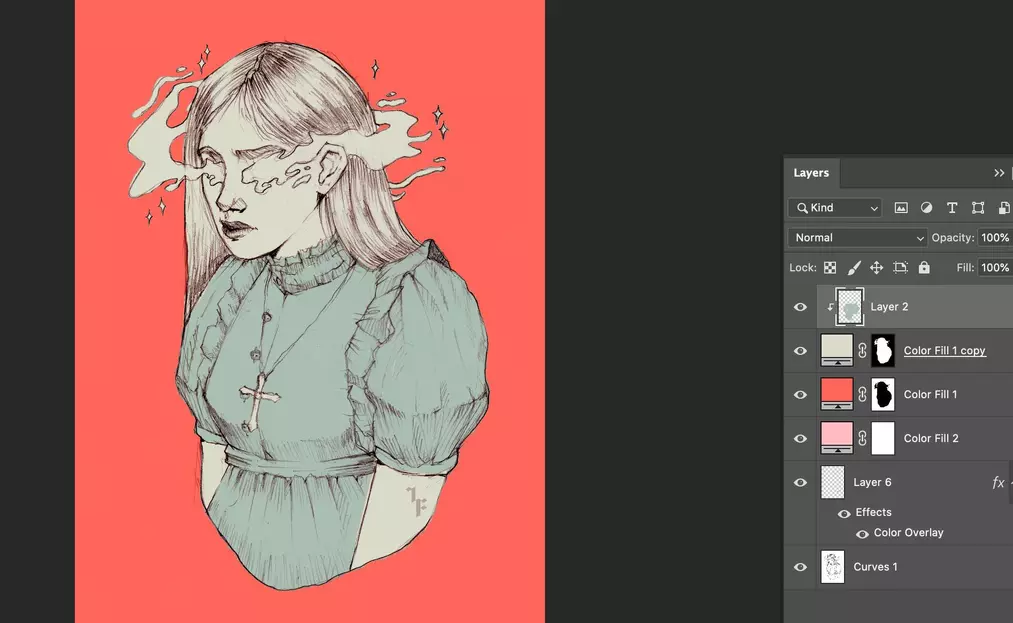
Jeśli tworzycie minimalistyczną ilustrację, możecie poprzestać nawet na tym etapie. My pójdziemy jednak o krok dalej. Stwórzcie nową, pustą warstwę (zwykłą) na samej górze w Panelu warstw. Powinna znajdować się nad warstwą koloru wypełniającą sylwetkę postaci. Kliknijcie na nowej warstwie prawym przyciskiem myszki i wybierzcie “Utwórz maskę przycinającą” (Create Clipping Mask). Teraz wszystko, co narysujecie na tej warstwie, pojawi się jedynie w obszarze sylwetki, nad kolorem wypełniającym ją - czyli u mnie nad kolorem beżowo-zielonym. Powinno wyglądać to tak:
Na tej warstwie dodałam kolor tylko dla sukienki. Po drodze zmodyfikowałam też nieco kolory pozostałych elementów, co zresztą robiłam wielokrotnie w czasie pracy nad ilustracją.
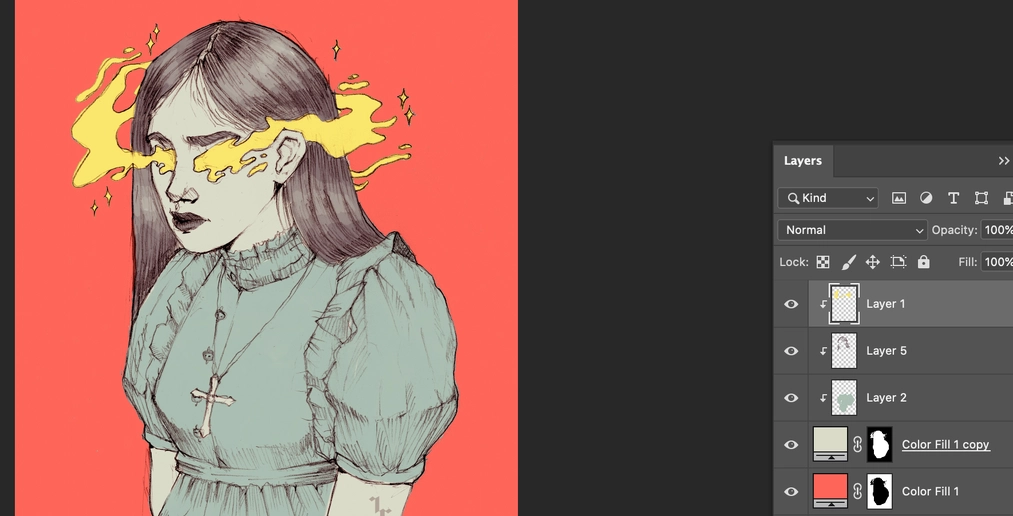
Używając tego samego sposobu, stworzyłam nad sylwetką jeszcze dwie warstwy - jedną na kolor włosów oraz jedną na kolor obłoku.
Digital Painting - Jak malować światła?
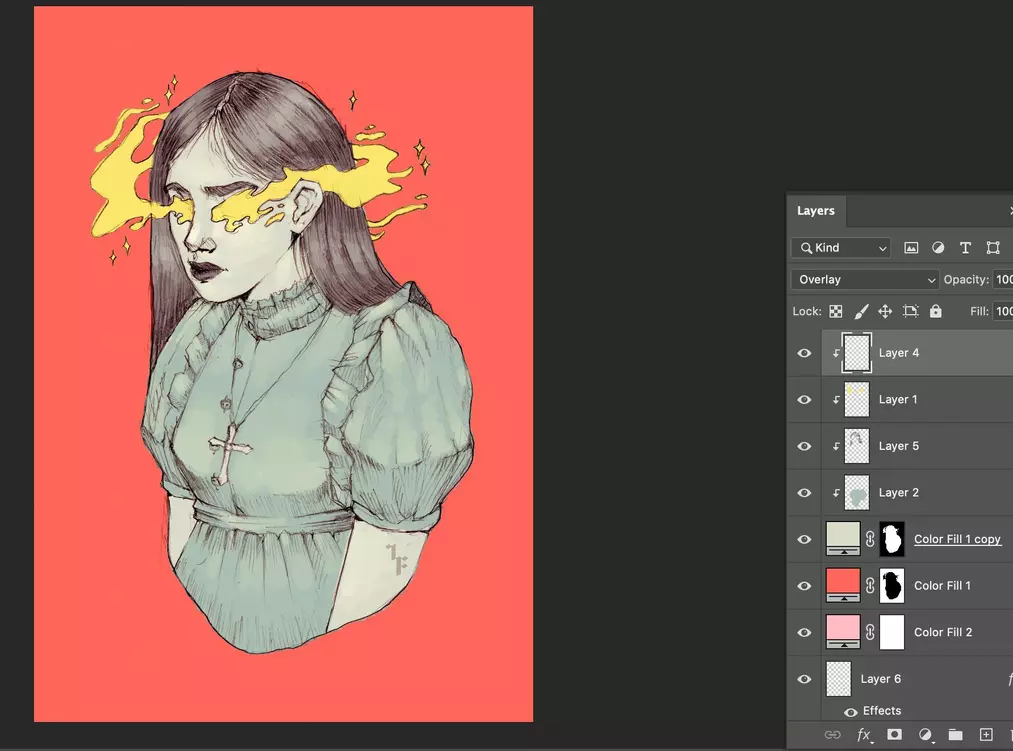
W ten sam sposób stwórzcie teraz kolejną warstwę nad sylwetką, ale jej tryb mieszania ustawcie na Nakładka (Overlay). Wybierzcie jakiś jasny kolor, za pomocą którego nałożycie pędzlem światła na Waszej postaci - tryb Nakładki automatycznie sprawi, że barwa ta będzie prześwitująca i rozjaśni kolory pod spodem. Jeśli nie zaplanowaliście żadnego konkretnego źródła światła na Waszej ilustracji, nałóżcie je na elementy najbardziej “wystające” z postaci - nos, kości policzkowe, czoło, wystające elementy ubioru, odblaski na włosach i tak dalej.
Digital Painting - Jak cieniować?
W końcu stworzyłam jeszcze jedną warstwę, tym razem do cieni. Ustawiłam ją na tryb Mnożenie (Multiply) i nałożyłam cienie czerwonym kolorem. Jeśli nie wiecie, jaki kolor cienia dobrać, możecie posłużyć się przybliżoną zasadą znaną z malarstwa - jeśli światła są ciepłe, to cienie są zimne, a jeśli światła są chłodne - to cienie są ciepłe. U mnie światła są raczej chłodnym odcieniem żółci, toteż pozwoliłam sobie na dobór ciepłej czerwieni w cieniach, która dodatkowo nawiązuje do czerwonego tła pod postacią - zazwyczaj w cieniu ukazuje się kolor otoczenia, który odbija się od postaci i przedmiotów i ukazuje w miejscach nieoświetlonych (tak jak np. W słoneczny dzień cienie na budynkach wydają się niebieskie, bowiem odbija się w nich niebieskie światło z nieba).
I gotowe! Możecie dodać tyle warstw, ile elementów potrzebujecie pokolorować - oprócz tego możecie oczywiście też dodać warstwy pod sylwetką, aby stworzyć szczegóły tła. Ja klasycznie pozmieniałam jeszcze nieco barwy rysunku za pomocą Balansu kolorów (skrót Ctrl + B / Cmd + B) oraz rozjaśniłam kolor wypełniający linie mojego szkicu. Efekt końcowy prezentuje się tak:

Mam nadzieję, że ten dwuczęściowy poradnik był dla Was pomocny i łatwy do zrozumienia. Zachęcam do eksperymentowania z zeskanowanymi szkicami, szczególnie jeśli nie czujecie się zbyt dobrze w szkicowaniu na tablecie - sama czasem preferuję te metodę.
Jeśli spodobał Wam się ten poradnik, zapraszam Was też serdecznie do zapisania się na mój autorski kurs Digital Paintingu od Podstaw w którym bardziej szczegółowo tłumaczę zagadnienia takie jak nakładanie koloru Bushem czy cieniowanie. Do usłyszenia! :)
Przeczytaj o programie Digital Painting na naszym blogu
-
![Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część I]()
Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część I
Pierwsza część tutoriala w którym dowiecie się, jak w prosty sposób stworzyć digital painting na podstawie zeskanowanego szkicu :) -
![Digital painting - Triki z kolorami - jak wybierać ciekawe kolory do rysunku - Poradnik]()
Digital painting - Triki z kolorami - jak wybierać ciekawe kolory do rysunku - Poradnik
Poradnik dla początkujących w digital paintingu - dowiedz się, jak wybierać ciekawe kolory do swoich ilustracji! -
![Jak ćwiczyć, by stać się lepszym? - Digital painting]()
Jak ćwiczyć, by stać się lepszym? - Digital painting
Wskazówki dla początkujących w digital paintingu - jak ćwiczyć i co rysować, żeby szybko stać się lepszym :) -
![Digital painting - Co to jest?]()
Digital painting - Co to jest?
Czym jest digital art, jaki tablet i program wybrać do digital paintingu, jak zacząć malować na tablecie - krótkie wprowadzenie dla zupełnie początkujących.
Jakiego oprogramowania chcesz się nauczyć?
-
Sketchup
Liczba dostępnych kursów: 35
Łączny czas trwania kursów: 186 godzin![]()
-
3ds Max
Liczba dostępnych kursów: 28
Łączny czas trwania kursów: 322 godzin![]()
-
Archicad
Liczba dostępnych kursów: 25
Łączny czas trwania kursów: 138 godzin![]()
-
Revit
Liczba dostępnych kursów: 18
Łączny czas trwania kursów: 89 godzin![]()
Szukasz czegoś innego?