Data publikacji: 16-09-2020 | Data aktualizacji: 21-03-2024 | Autorka: Zuzanna Furmaniak
Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część I

Cześć! W ostatnim poradniku nauczyliśmy się nieco więcej o tym, jak dobierać ciekawe palety kolorystyczne do naszych prac - Digital painting - Triki z kolorami - jak wybierać ciekawe kolory do rysunku - Poradnik. Wszystkie poradniki jak dotąd opierały się w 100% o rysunek cyfrowy, w którym nawet szkic tworzymy na tablecie - tym razem chciałabym więc dla odmiany zaproponować Wam alternatywę w postaci kartki papieru, ołówka i skanera! Nauczymy się w jaki sposób przerobić tradycyjny szkic na podstawę do cyfrowego rysunku oraz jak nałożyć nań kolory w prawidłowy sposób. Zaczynajmy!
Digital painting - Jak zeskanować szkic - Skan rysunku
Pod digital painting doskonale nada się szkic wykonany zwykłym ołówkiem na białej kartce papieru. Jeśli lubicie, możecie poprawić też linie ciemnym pisakiem, co nieco ułatwi Wam pracę, ale nie jest to konieczne. Celem zaoszczędzenia czasu polecam też przed skanowaniem wymazać gumką wszystkie ślady palców, przypadkowe kreseczki, brudy oraz wyprostować zagięcia na papierze.
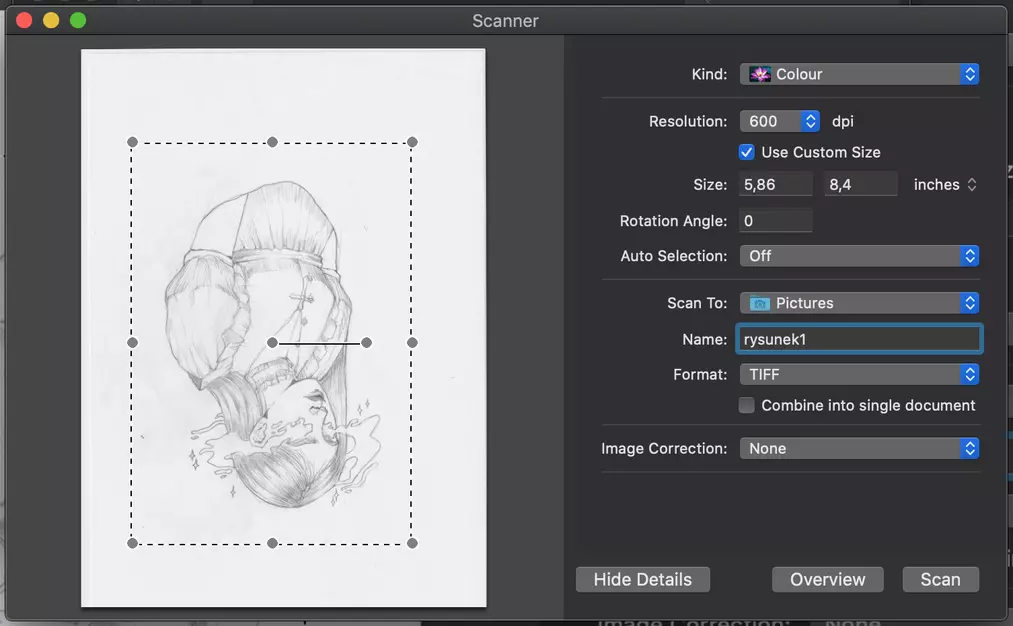
Choć skanowanie wydaje się dość nieskomplikowaną czynnością, w przypadku rysunków warto poświęcić chwilę na odpowiednie ustawienie różnych parametrów tak, aby gotowy plik był w pełni przygotowany do obróbki w Photoshopie i nie utrudniał nam dalszej pracy. Każde okno skanowania, niezależnie od marki skanera, wygląda podobnie i zawiera mniej więcej te same opcje. Chcemy skupić się na dwóch z nich: Rozdzielczość (Resolution) oraz Typ pliku (Format). Po włożeniu naszego rysunku do skanera i odpalenia naszego programu, naszym oczom powinno ukazać się coś przypominający taki oto panel:
Jeśli macie w swoim programie możliwość wyboru typu skanowania (np. Tekst, Czarno - biały, Kolorowy itd.), to wybierzcie Kolorowy (Color). To, co jest dla nas najważniejsze, to w tym wypadku Rozdzielczość (Resolution). Jest to cyfra wyrażona w jednostkach DPI. Domyślnie będzie ona u Was zapewne ustawiona na 300 DPI. Jeżeli rysunek o rozmiarze A4 zeskanujemy w rozdzielczości 300 DPI, to po wydrukowaniu tego pliku 1:1 również otrzymamy wydruk w rozmiarze A4. Jeżeli nasz skan ma rozdzielczość mniejszą niż 300 DPI, to wydruk 1:1 będzie już mniejszy, niż skanowany oryginał! Zwróćcie uwagę na to pole szczególnie, jeśli widnieje tam wartość 72 DPI - jest to wartość domyślna wyłącznie dla obrazków wyświetlanych na monitorze i jest ona zdecydowanie za mała dla rysunków. Ja lubię korzystać z rozdzielczości większej niż 300 DPI i zazwyczaj przy rysunku o rozmiarze A4 wybieram około 600 DPI. Pozwoli to na swobodną pracę nad rysunkiem w dużym przybliżeniu bez utraty jakości i szczegółów, a także w razie czego na wydruk w nieco większym rozmiarze. Zależnie od procesora oraz karty graficznej w Waszym komputerze, obrazki powyżej pewnej rozdzielczości mogą powodować już spore zacinanie się Photoshopa - dlatego jeśli obrazek w 600 DPI uniemożliwia Wam swobodne rysowanie, to wróćcie do opcji 300 DPI. W polu Rodzaj Pliku (Format) proponuję wybrać .TIFF, gdyż jest on najbardziej bezstratny, ale .JPG również będzie w porządku i pozwoli zaoszczędzić miejsce na dysku. Po wybraniu rozdzielczości i formatu możemy kliknąć Skanuj, a następnie otworzyć nasz obrazek w Photoshopie. Uff, co za nudy! Na szczęście to już na tyle jeżeli chodzi o techniczne zawiłości skanowania :)
Digital painting - Jak usunąć tło ze skanu - Jak przerobić zeskanowany rysunek
W zależności od domyślnych ustawień oraz możliwości Waszego skanera, rysunek może być dość “szarawy”, tzn. w małym kontraście, na przykład na ciemnym tle - taki zestaw parametrów nie sprzyja nakładaniu kolorów. Chcielibyśmy oczywiście optymalnie pracować na czarnych liniach ołówka oraz białym tle kartki.
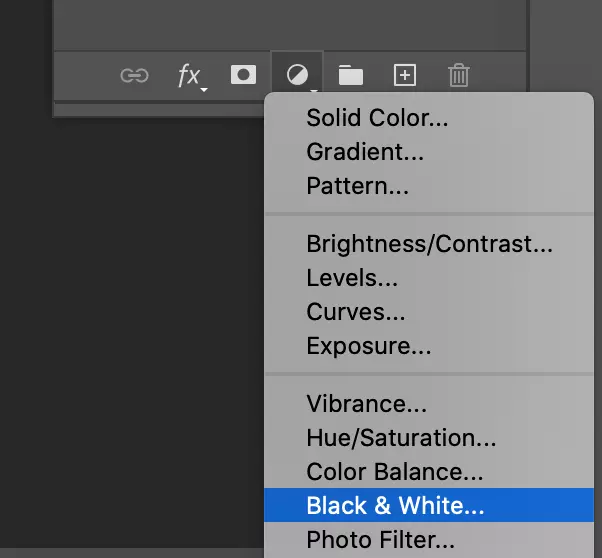
Mój szkic ma obecnie zdecydowanie za mały kontrast. Zajmijmy się więc jego podniesieniem. Otwórzmy panel Warstwy (Layers) i z panelu Dopasowania (Adjustments) wybierzmy Czarno - Biały.
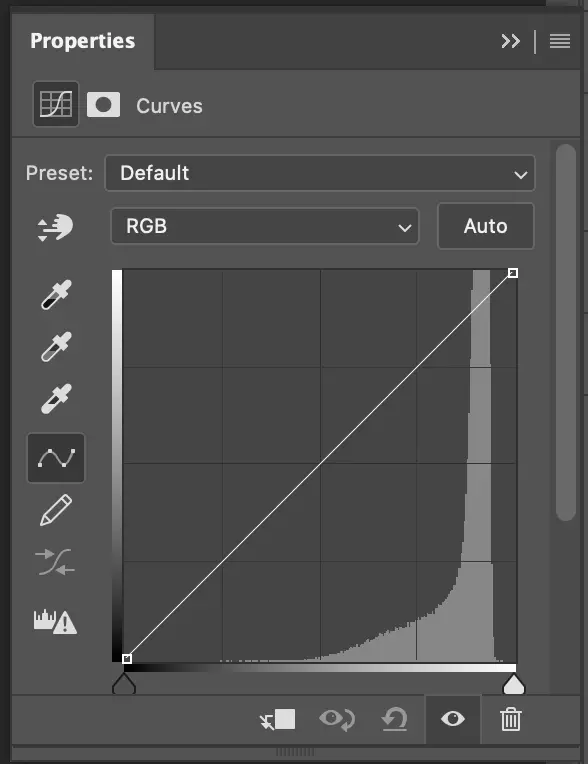
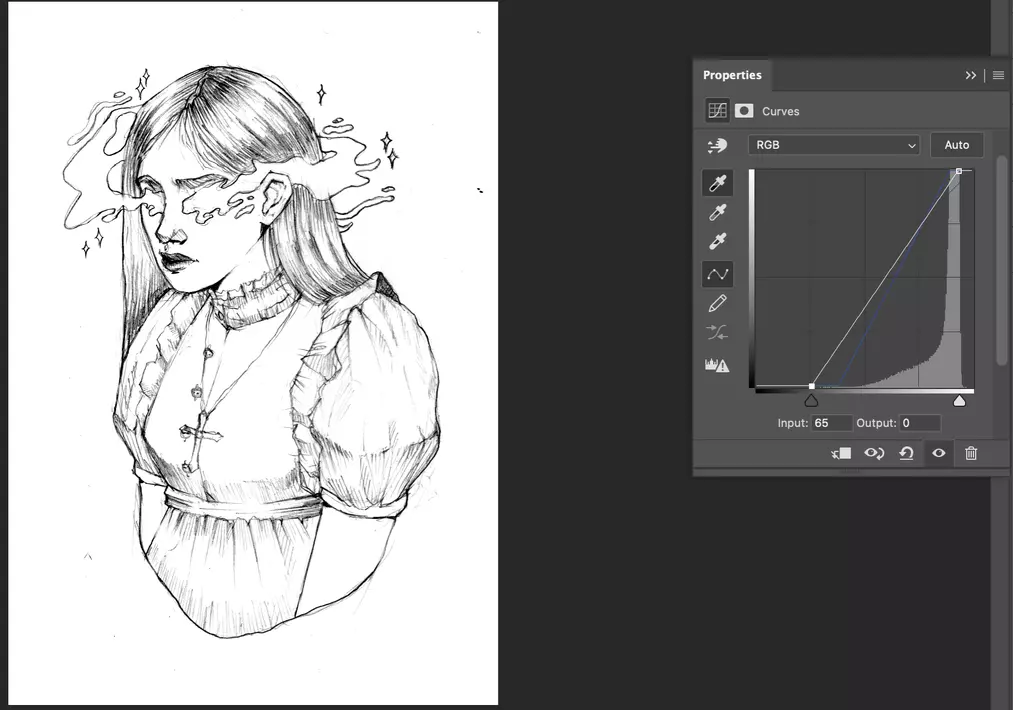
Pozbędziemy się zaburzeń koloru powstałych w skanowaniu oraz stworzymy sobie neutralną bazę, do której łatwo będzie potem dodać każdy kolor. Następnie, również z Dopasowań (Adjustments) wybierzmy opcję Krzywe (Curves). Powinien pojawić się nam taki oto panel:
Może on wyglądać nieco skomplikowanie, ale nie martwcie się - już śpieszę z objaśnieniem :) Ta opcja pozwala nam wygodnie manipulować kontrastem obrazka na kilka sposobów.
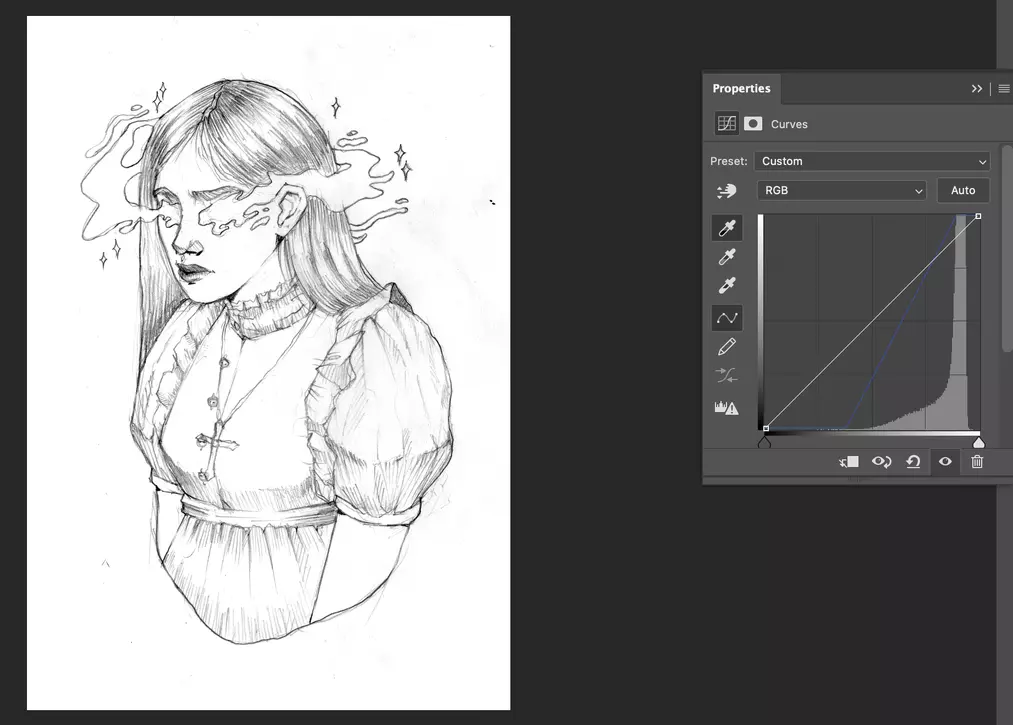
Po lewej stronie, obok “wykresu”, widzimy trzy małe pipetki, wypełnione różnymi kolorami - kolejno od góry: czarna, szara i biała. Jeśli klikniemy pierwszą pipetkę od góry (wypełnioną na czarno), a następnie na naszym obrazku klikniemy dowolny punkt na dowolnej kresce naszego rysunku, to w ten sposób poinformujemy Photoshopa, że ten kolor na rysunku “ustalamy” jako czerń. Program automatycznie podniesie kontrast tak, aby kreski szkicu stanowiły czernie. Podobnie, jeśli wybierzemy ostatnią, trzecią pipetkę (wypełnioną na biało) i klikniemy jakiekolwiek puste miejsce na naszej kartce, program uzna, że jest to nasz obszar “bieli” i zmieni kontrast tak, aby nasza kartka była możliwie jak najbielsza. Spróbujcie sami!
Efekt wygląda już nieźle, ale wciąż widzę, że mogłabym podnieśc kontrast rysunku bez utraty szczegółów. Pod naszym “wykresem” widoczne są dwa suwaki - jeden, ciemny, po lewej oraz jaśniejszy, po prawej. Suwak ciemny odpowiada za czernie, a suwak jasny - za biele. Zbliżając te suwaki do siebie, pozbędziemy się niepotrzebnych szarości i podniesiemy tym samym kontrast szkicu.
Taka jakość szkicu jest już dla mnie zupełnie wystarczająca. Tło jest niemal idealnie białe, a szkic na tyle ciemny i ostry, że nałożenie na nie kolorów nie spowoduje zaciemnienia czy przekłamania barwy. W panelu Warstwy (Layers) możemy więc kliknąć wszystkie warstwy z Shiftem, aby je zaznaczyć, a następnie wcisnąć Ctrl + E (Cmd + E) aby je spłaszczyć. Zapiszcie sobie ten plik jako nowy .psd aby nie utracić Waszej pracy. Możemy przystąpić do kolorowania! O tym procesie opowiem Wam w drugiej części tego poradnika, który pojawi się już w krótce :) Tymczasem, jeśli temat Cię zainteresował i chcesz nauczyć się sztuki malarstwa cyfrowego bez wychodzenia z domu, sprawdź koniecznie nasz kurs online - Digital Painting od podstaw!
Pozdrawiam :)
Przeczytaj o programie Digital Painting na naszym blogu
-
![Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część II]()
Digital Painting - Jak zrobić digital ze swojego zeskanowanego rysunku - Część II
Druga część poradnika, w którym dowiecie się, jak stworzyć digital painting z zeskanowanego szkicu! -
![Digital painting - Triki z kolorami - jak wybierać ciekawe kolory do rysunku - Poradnik]()
Digital painting - Triki z kolorami - jak wybierać ciekawe kolory do rysunku - Poradnik
Poradnik dla początkujących w digital paintingu - dowiedz się, jak wybierać ciekawe kolory do swoich ilustracji! -
![Jak ćwiczyć, by stać się lepszym? - Digital painting]()
Jak ćwiczyć, by stać się lepszym? - Digital painting
Wskazówki dla początkujących w digital paintingu - jak ćwiczyć i co rysować, żeby szybko stać się lepszym :) -
![Digital painting - Co to jest?]()
Digital painting - Co to jest?
Czym jest digital art, jaki tablet i program wybrać do digital paintingu, jak zacząć malować na tablecie - krótkie wprowadzenie dla zupełnie początkujących.
Jakiego oprogramowania chcesz się nauczyć?
-
Sketchup
Liczba dostępnych kursów: 35
Łączny czas trwania kursów: 186 godzin![]()
-
3ds Max
Liczba dostępnych kursów: 28
Łączny czas trwania kursów: 322 godzin![]()
-
Archicad
Liczba dostępnych kursów: 25
Łączny czas trwania kursów: 138 godzin![]()
-
Revit
Liczba dostępnych kursów: 18
Łączny czas trwania kursów: 89 godzin![]()
Szukasz czegoś innego?