Data publikacji: 07-05-2018 | Data aktualizacji: 28-05-2025 | Autorka: Marta Maksymiec
Jak zamienić grafikę rastrową na wektorową? Illustrator - Poradnik, tutorial
Aby zmienić obraz grafiki rastrowej na obraz w formacie wektorowym zacznij od importowania jej do Adobe Illustratora. Następnie wklej do programu plik rastrowy i za pomocą przycisku Obrys Obrazu przekształć go na wektor. Sprawdź różne opcje, np. “Logo czarno-białe” lub “Zdjęcie wysokiej jakości” i zobacz, która z nich daje najlepszy efekt dla Twojej grafiki. Pamiętaj, aby na koniec kliknąć przycisk Rozwiń i rozgrupować grafikę, zanim zaczniesz ją edytować.

Jak już wiesz z porównania grafiki rastrowej i wektorowej, każdy typ grafiki komputerowej ma swoje określone cechy. Na ich podstawie graficy decydują, jaki rodzaj grafiki jest odpowiedni do konkretnego projektu.
Wielu początkujących grafików prędzej czy później trafia na sytuację, w której potrzebuje po raz pierwszy wykorzystać grafikę rastrową do dalszej pracy na wektorach w Illustratorze. Głównie zdarza się to, gdy chcemy użyć prostej grafiki zapisanej w .jpg, .png lub .psd i pracować na niej dalej przy użyciu krzywych lub jeśli chcemy przerobić skany tradycyjnych rysunków. Z pomocą przychodzi nam opcja Obrys Obrazu, dzięki której bardzo szybko i łatwo przerobimy płaski obrazek na grafikę wektorową.
- Krok pierwszy - importowanie grafiki rastrowej
- Krok drugi - panel Obrys Obrazu
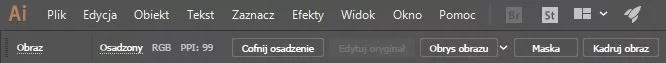
Klikając na napis Obraz możemy sprawdzić status obrazka (osadzony czy połączony) oraz skorzystać z opcji plików połączonych (m.in. podgląd szczegółowych danych obrazka, jego lokalizacji na dysku itp.). Zaraz obok możemy osadzić plik lub cofnąć osadzenie.

- Krok trzeci - przycisk Obrys Obrazu
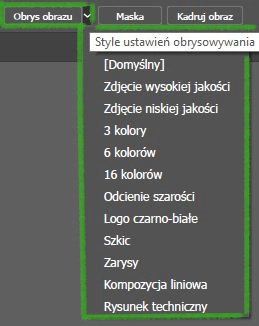
Do wyboru mamy wiele stylów obrysowywania - od nas zależy, jaki efekt chcemy uzyskać i jaką grafikę chcemy przekształcić. Na przykład do szybkiego obrysowania pojedynczych elementów na jednolitym tle przyda się opcja “Logo czarno-białe”, a do zwektoryzowania naszych rysunków ze szkicownika możemy użyć stylu “Zdjęcie niskiej jakości”. Najlepiej samemu spróbować i zobaczyć, jaki efekt najbardziej nas zadowala.

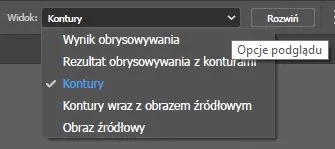
Kiedy wybierzemy jeden ze stylów, nasz obrazek zmieni się w podgląd tego, jak będzie wyglądał po obrysowaniu. Możemy wybrać, jaki typ podglądu nam odpowiada w polu Widok:

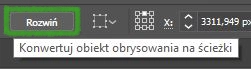
Ważne! Jeśli uzyskany efekt nas zadowala, aby nadać przekształcenie, musimy kliknąć przycisk Rozwiń, który pojawi się w panelu Obrys Obrazu. Dopóki tego nie zrobimy, nie zostanie on przekształcony na wektory i nie będziemy mogli go edytować. Pamiętajmy też, że często aby móc rozpocząć pracę z taką grafiką, należy ją rozgrupować.

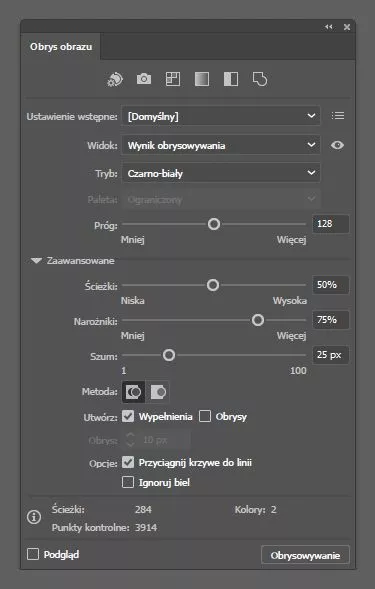
Czasami zdarza się, że potrzebujemy mieć kontrolę nad sposobem obrysowywania obrazka. Wtedy z pomocą przychodzi nam rozbudowane okno Obrys Obrazu (Okno->Obrys Obrazu). Zawiera ono wiele zaawansowanych opcji, które znacząco rozszerzają podstawowe Style dostępne z górnego paska narzędzi.

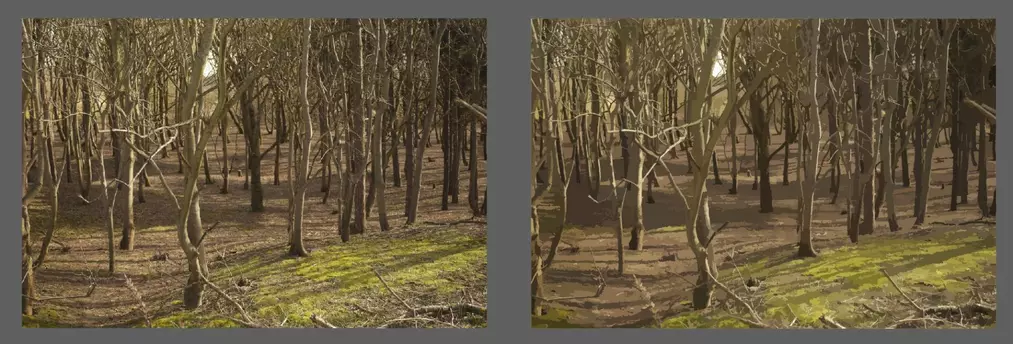
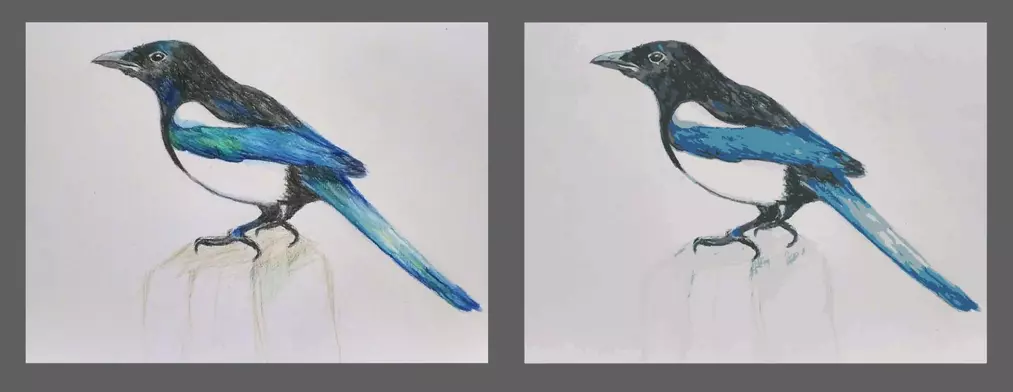
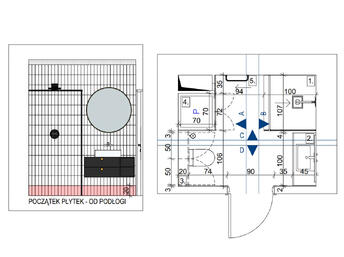
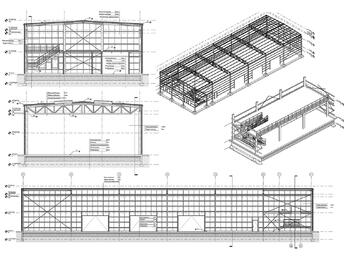
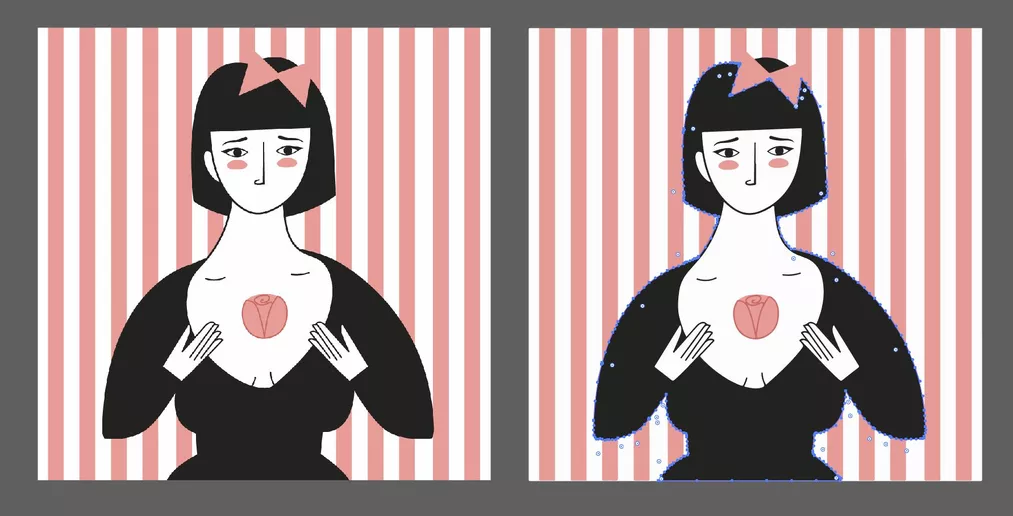
Poniżej kilka przykładów różnych typów grafik przed i po zamianie na wektory:

Jeśli wciąż nie czujecie się pewnie w pracy z tym programem, zachęcamy do zapoznania się z naszymi kursami online z programu Illustrator. Dzięki nim szybko zdobędziecie niezbędną wiedzę i umiejętności :)
Zajrzyj też do naszych pozostałych darmowych poradników Illustrator.
Przeczytaj o programie Illustrator na naszym blogu
-
![5 najpopularniejszych błędów w tworzeniu grafiki komputerowej]()
5 najpopularniejszych błędów w tworzeniu grafiki komputerowej
Poznaj 5 popularnych błędów popełnianych przy tworzeniu grafiki komputerowej. -
![Co to jest Design System i dlaczego warto go wdrożyć?]()
Co to jest Design System i dlaczego warto go wdrożyć?
Dowiedz się czym jest Design System i czemu warto wdrożyć go w swojej pracy! -
![Jaki wybrać dobry kurs grafiki komputerowej dla początkujących?]()
Jaki wybrać dobry kurs grafiki komputerowej dla początkujących?
Sprawdź, na co zwrócić uwagę, gdy szukasz dobrego kursu grafiki komputerowej dla początkujących. -
![Jak stworzyć logo? Poznaj 5 najważniejszych zasad, jak zaprojektować logo]()
Jak stworzyć logo? Poznaj 5 najważniejszych zasad, jak zaprojektować logo
Poznaj 5 najważniejszych zasad projektowania logo.
Jakiego oprogramowania chcesz się nauczyć?
-
Sketchup
Liczba dostępnych kursów: 35
Łączny czas trwania kursów: 186 godzin![]()
-
3ds Max
Liczba dostępnych kursów: 29
Łączny czas trwania kursów: 340 godzin![]()
-
Archicad
Liczba dostępnych kursów: 24
Łączny czas trwania kursów: 131 godzin![]()
-
Revit
Liczba dostępnych kursów: 16
Łączny czas trwania kursów: 85 godzin![]()
Szukasz czegoś innego?