Data publikacji: 04-04-2018 | Data aktualizacji: 25-10-2023 | Autorka: Marta Maksymiec
Illustrator - Jak zrobić gradient? Tutorial, poradnik

Zastanawiasz się co to jest gradient i jak z tego korzystać? W tym tutorialu postaramy Ci się to wytłumaczyć. Jest to rodzaj wypełnienia, które tworzy płynne przejście między kolorami. Warto znać podstawy działania tego narzędzia w Illustratorze, aby swobodnie tworzyć tła, ilustracje i logotypy.
Dowiedz się więcej o podstawowych rodzajach grafiki komputerowej. Poznaj podobieństwa i różnice między grafiką wektorową i rastrową.
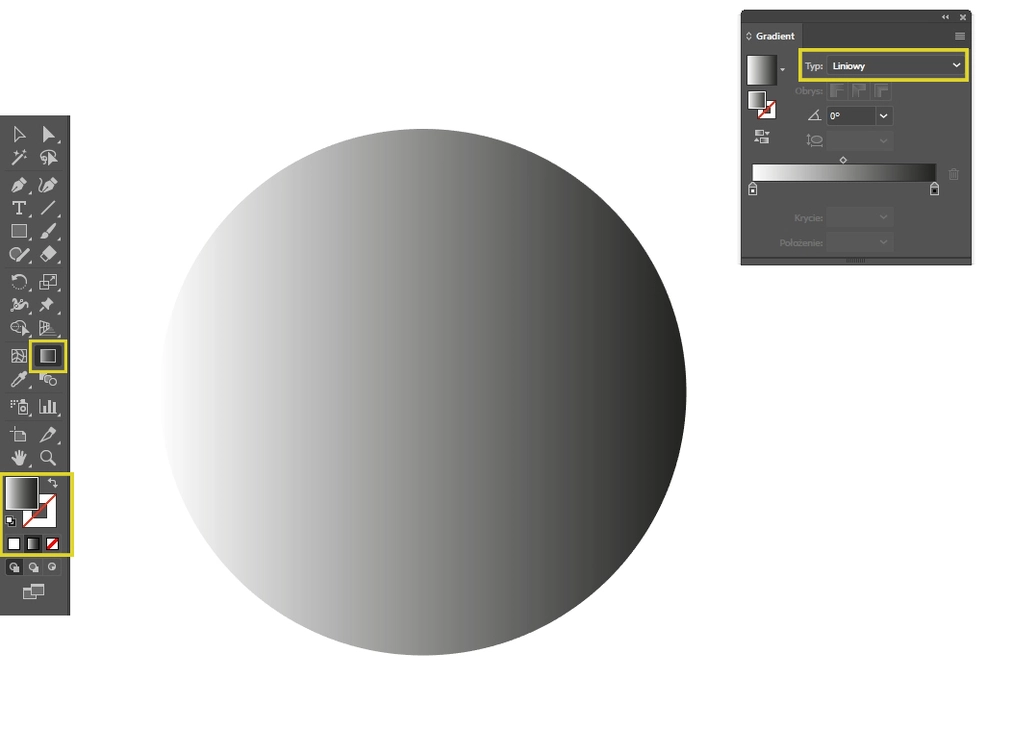
Narzędzie Gradient znajdziemy na pasku narzędzi. Wystarczy zaznaczyć nasz obiekt i kliknąć na ikonkę, aby nadać obiektowi wypełnienie podstawowym gradientem. Pamiętajmy, aby na panelu z wypełnieniem i obrysem ustawić właściwą opcję na wierzchu - najczęściej gradientem będziemy kolorować wypełnienie, rzadziej obrys. Podstawowy gradient to liniowe przejście od bieli do czerni. Aby edytować właściwości gradientu, w panelu Okno znajdujemy Gradient (Ctrl+F9).
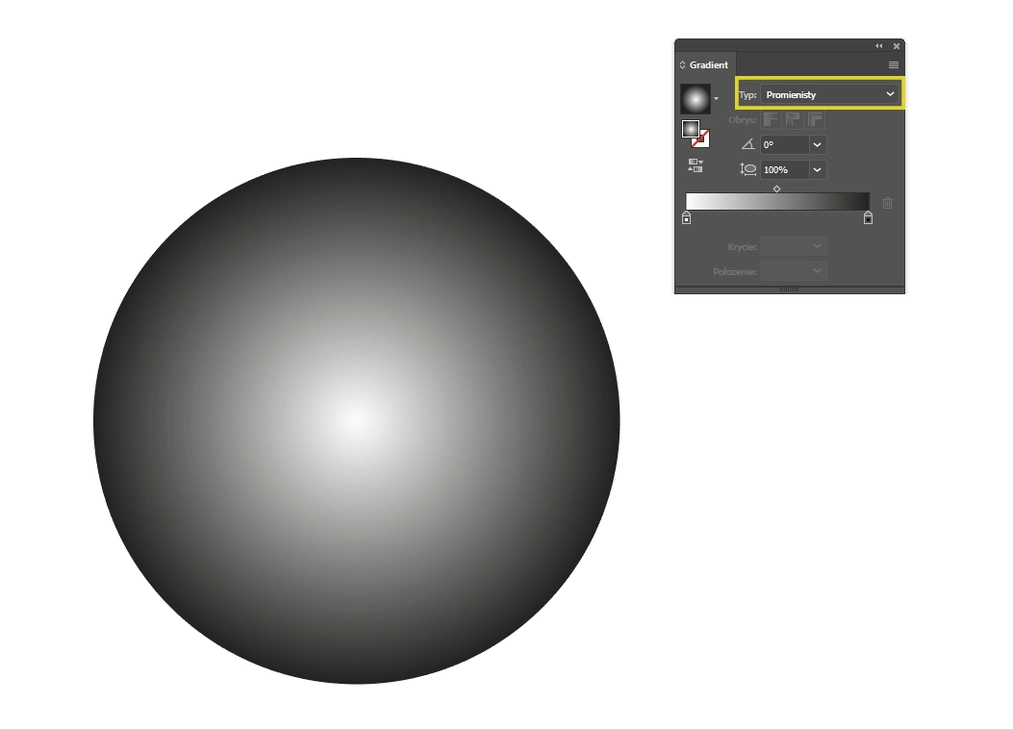
Drugim rodzajem gradientu jest gradient Promienisty. Miesza on kolory od środka do zewnątrz wypełnianego nim kształtu.

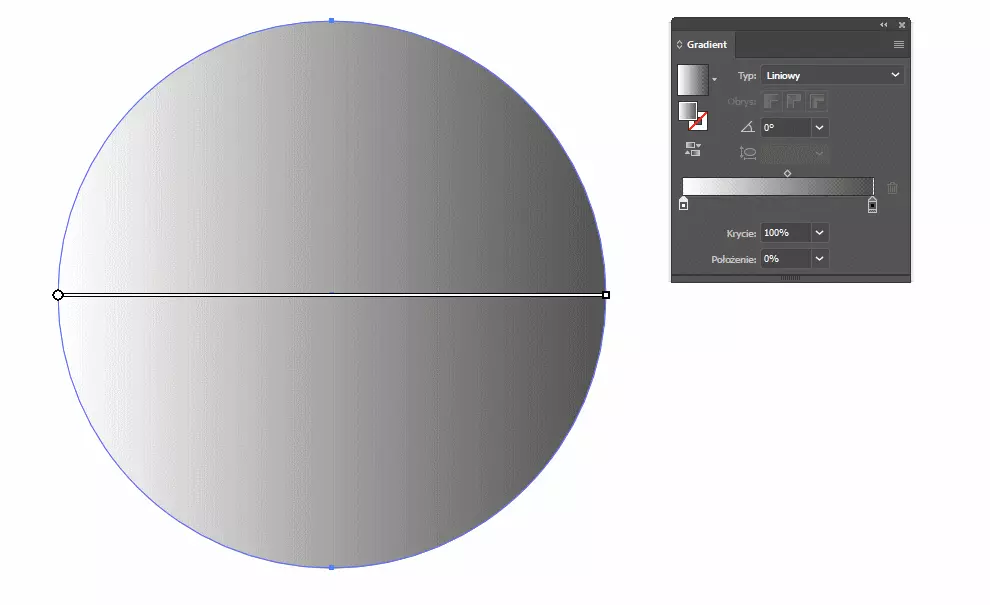
Kiedy mamy wybrane na pasku narzędzie Gradient, możemy na naszym obiekcie manipulować niektórymi parametrami gradientu. Aby włączyć suwak, należy wejść do menu Widok i wybrać Pokaż Oznaczenie Gradientu (Alt+Ctrl+G). Za jego pomocą możemy zmieniać proporcje kolorów oraz kąt mieszania barw.
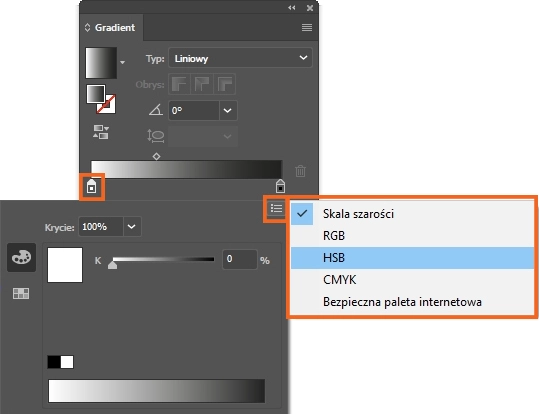
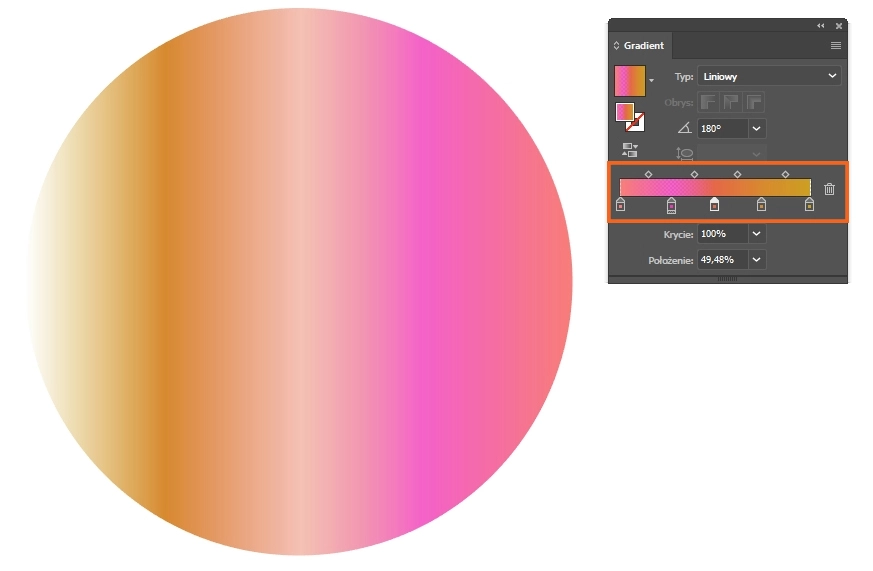
Okno Gradient daje nam więcej możliwości edycji. Możemy przede wszystkim wybierać kolory - aby zmienić konkretny kolor, należy dwukrotnie kliknąć na wybrany znacznik suwaka. Rozwinie się panel, w którym możemy wybrać tryb kolorów, rodzaj palety i krycie.
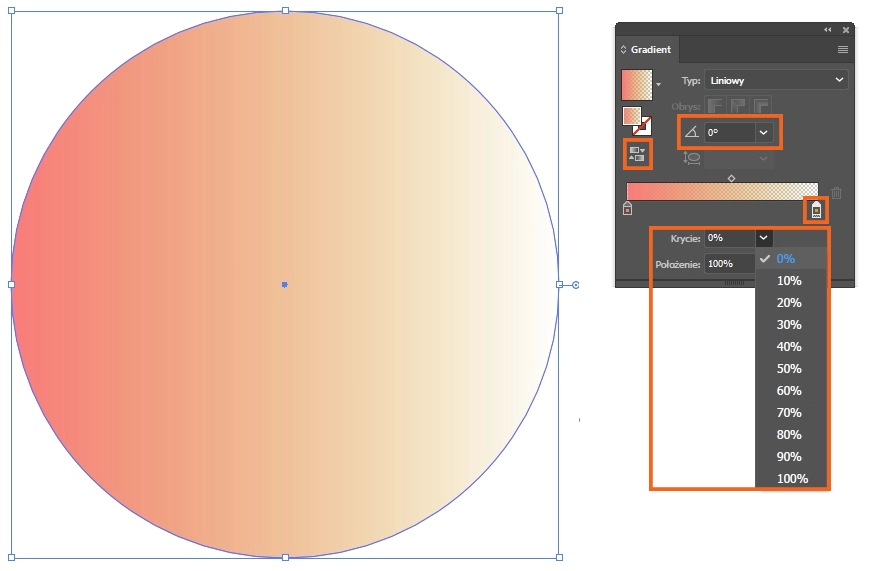
Poniżej suwaka również możemy zmieniać krycie konkretnego koloru oraz proporcje kolorów względem siebie. Powyżej jednym kliknięciem zamienimy kolory miejscami (przycisk Odwróć Gradient) oraz precyzyjnie zmienimy kierunek mieszania kolorów (Kąt).
Warto wiedzieć, że możemy mieszać więcej niż dwa kolory. Wystarczy raz kliknąć poniżej pola z kolorami i zostanie dodany nowy znacznik. Aby szybko usunąć dodany przed chwilą znacznik, wystarczy kliknąć ikonkę kosza po prawej. Parametry dodanych znaczników możemy edytować w taki sam sposób, jak tych domyślnych.
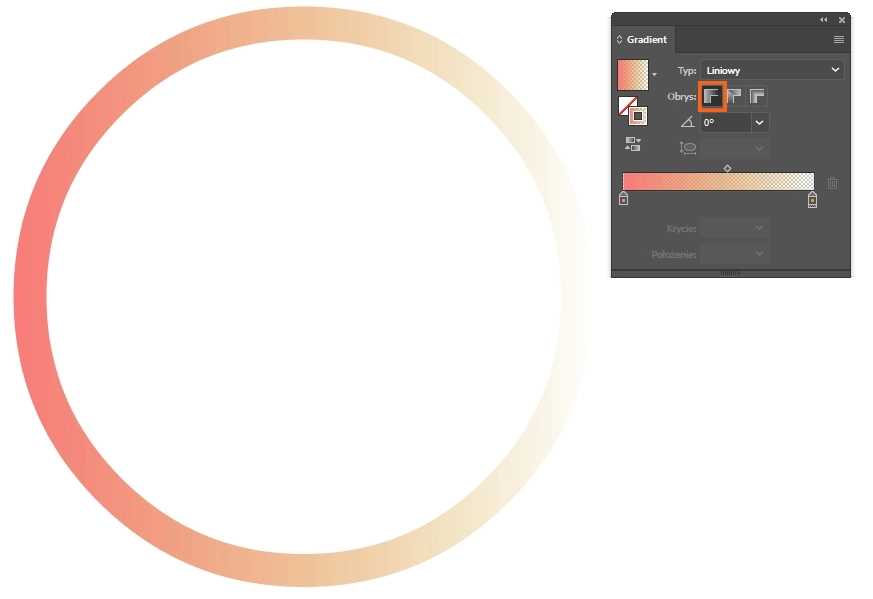
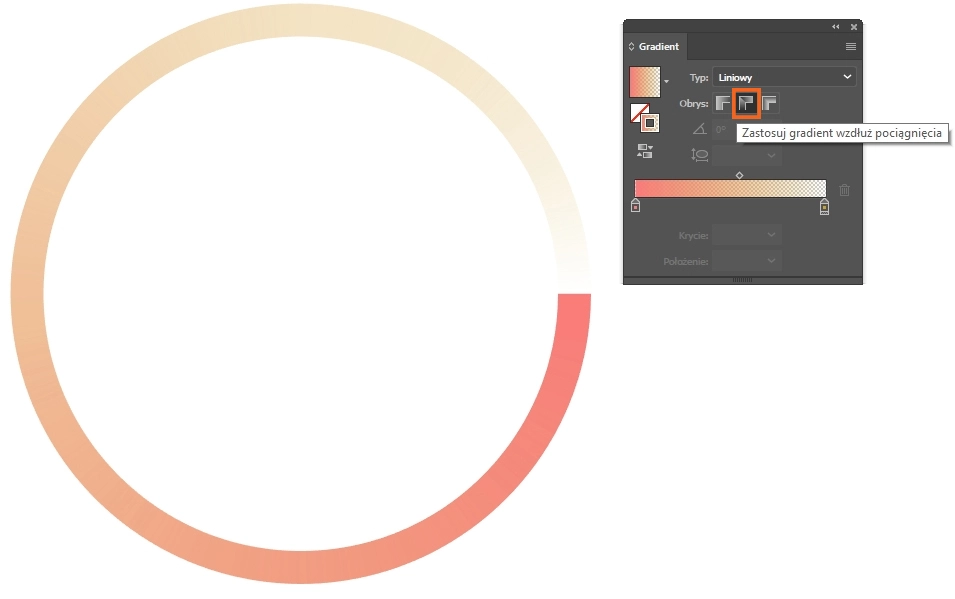
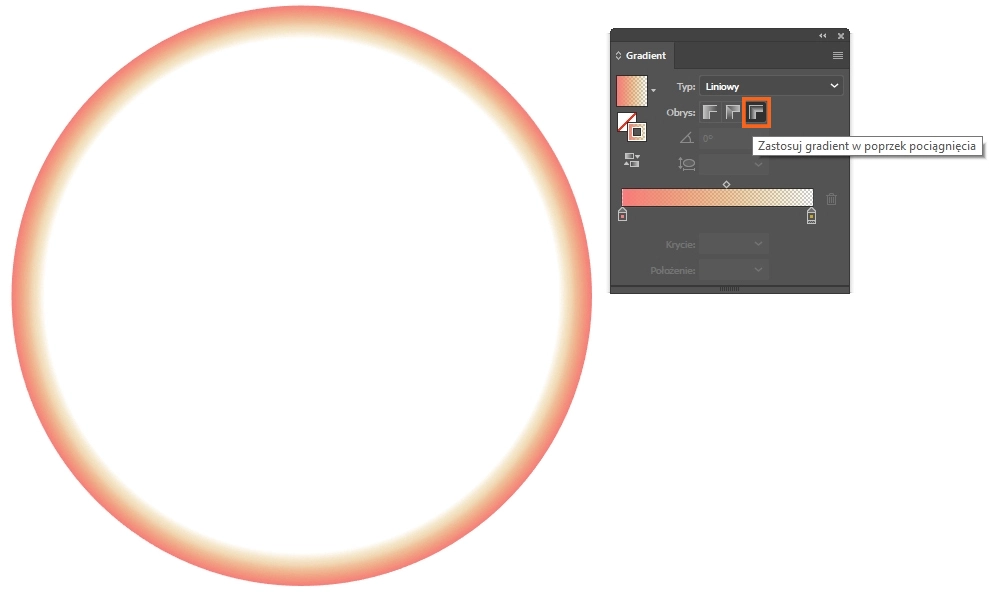
Gradientem można kolorować nie tylko wypełnienie, ale też obrys. Oprócz standardowej edycji możemy regulować również kierunek ułożenia przejść.
Opanowanie narzędzia Gradient wymaga trochę eksperymentów, jednak z wiedzą zdobytą w tym poradniku na pewno dasz sobie radę :)
Pamiętajcie, że dużo więcej na temat obsługi Illustratora dowiedz się z naszych kursów Adobe Illustrator online. A jeśli dopiero zaczynasz tworzyć grafiki wektorowe, zacznij od szkolenia online - Illustrator od podstaw :)
Jeśli masz jakieś pytania lub sugestię co do kolejnych tematów artykułów to daj znać w komentarzach poniżej. Sprawdź też pozostałe darmowe poradniki Illustrator.
Pozdrawiamy!
Przeczytaj o programie Illustrator na naszym blogu
-
![5 najpopularniejszych błędów w tworzeniu grafiki komputerowej]()
5 najpopularniejszych błędów w tworzeniu grafiki komputerowej
Poznaj 5 popularnych błędów popełnianych przy tworzeniu grafiki komputerowej. -
![Co to jest Design System i dlaczego warto go wdrożyć?]()
Co to jest Design System i dlaczego warto go wdrożyć?
Dowiedz się czym jest Design System i czemu warto wdrożyć go w swojej pracy! -
![Jaki wybrać dobry kurs grafiki komputerowej dla początkujących?]()
Jaki wybrać dobry kurs grafiki komputerowej dla początkujących?
Sprawdź, na co zwrócić uwagę, gdy szukasz dobrego kursu grafiki komputerowej dla początkujących. -
![Jak stworzyć logo? Poznaj 5 najważniejszych zasad, jak zaprojektować logo]()
Jak stworzyć logo? Poznaj 5 najważniejszych zasad, jak zaprojektować logo
Poznaj 5 najważniejszych zasad projektowania logo.
Jakiego oprogramowania chcesz się nauczyć?
-
Sketchup
Liczba dostępnych kursów: 35
Łączny czas trwania kursów: 186 godzin![]()
-
3ds Max
Liczba dostępnych kursów: 28
Łączny czas trwania kursów: 322 godzin![]()
-
Archicad
Liczba dostępnych kursów: 25
Łączny czas trwania kursów: 138 godzin![]()
-
Revit
Liczba dostępnych kursów: 18
Łączny czas trwania kursów: 89 godzin![]()
Szukasz czegoś innego?